LPの色選びはビジネスにどのような影響を与えますか?
例えば、小売店にお客様が入店された時の無意識の決断についてです。
お客様は店に入ってからわずか潜在的に90秒で商品やブランドについて無意識のうちに決断していくものがあります。
それは店内の色です。
第一印象の62〜90%は色に基づくと言われています。
お客様が商品を購入する際の主な理由として無意識レベルで色を挙げます。
ランディングページのデザインに関して言えば、色の持つ感覚的な価値が、
商品やサービスの
・「パッと見の印象」
・「商品のイメージ」
を変えることは明らかです。
また、小売店の、第一印象を与えるまでの時間は極端に早いです。
さて、ランディングページの場合はどうでしょうか?
ヘッダーのファーストビューでお客様がページを離脱する人の割合は70%以上になると思います。そのため、「パッと見の印象がとても重要」なんです。
印象を大きく左右する色の選択は、コンバージョン率の高いランディングページを作る上で欠かせません。
しかし、色はとても奥が深く、すべてを語ることは難しいため、今回は、これらのポイント、購買意欲の色選びのコツ サイズ テンプレートや参考にまとめた記事をご紹介したいと思います。
商品の色が持つLP全体のイメージを考える

このイメージ表でお分かりのように、色そのもののイメージを考え、伝えたい内容やイメージに合わせていくことが大切です。伝えたい内容やイメージと、色のイメージが一致していることが重要です。
LPで使用する色数は3色までにまとめる
初心者の方がやりがちな、色には「色数」が多すぎることです。
次の例を見てください。
美髪のための頭皮クレンジングのシャンプーのランディングページのファーストビューです。


まとまりがなく、結局どれも目立たないのです。
色の使い方には2つの重要なポイントがあります。 情報の導入をシンプルにすることと、商品の色やブランドイメージを印象づけることです。
そのためには、ウェブサイトやランディングページで使用する色の数を3つに絞ります。メイン・カラー、ベース・カラー、アクセント・カラー、この3つです。
いろの役割を果たす各色の機能は以下の通りです。
メインカラー
一言で、主役の色です。WEBサイトやランディングページのメインカラーとなるものです。
サイトのイメージを決定づける、最も重要な色といえるでしょう。
企業やブランドによって色を決める場合もあれば、コンテンツや商品イメージ、そのページのターゲット層によって色を決めるべき場合もあります。
ボディーカラー
これはメインの背景色です。
白、ライトグレー、ベージュなどが一般的で、視認性を考慮します。
また、メインカラーよりも明るい色を使うと、ページ全体の統一感が出るのでおすすめです。
アクセントカラー
アクセントカラーは、特定のエリアに注意を引くために使用されます。
チェックアウトボタンなどの重要な部分に使用されるため、「コンバージョンカラー」と呼ばれることもあります。
赤や黄色などの注目を集める色や、メインカラーとは反対の色は目立ち、ユーザーの注目を集めやすくなります。
しかし、これらの色が目立ってしまうと、ページ全体の印象が悪くなってしまうこともあります。
そのため、ブランディングやページ全体の見栄えを重視する場合には、メインカラーよりも暗い色や、赤やメインカラーの反対色など、彩度の低い色を使うことがあります。
それは、明るい色や反対色ほど目立たないものの、高級感や信頼感を高める効果があるからです。
ページの世界観を左右するアクセントカラーの選択が重要であることは間違いありません。
以上のことを踏まえて、メインカラー、ボディーカラー、アクセントカラーに着目すると、一見すると次のような例が見えてきます。
メインカラーとベースカラーには、植物の世界観を表現するグリーンを採用し、アクセントカラーには反対色であるピンクを採用して注目を集めています。
4 LPデザインの色の2つ選び方
色を選ぶ際のポイントは2つあります。
これらは
1.業界のカラーを参考にする
2.商品やサービスのブランドイメージに合った色を選ぶ。
詳細は以下の通りです。一つ一つ説明していきます。
業界のカラーを参考にする
インダストリー・カラー(業界のイメージ色)とは、製品やサービス、分野ごとに自然に連想される色があるということです。
その方法は、自然にイメージした色を組み合わせです。
例えば、「ベーカリーは何色ですか?」
その答えは、茶色をイメージしますよね。
多くの人は、「ブラウン!」と答えます。
つまり、分野や製品、サービスによって、無意識に思い浮かぶ色があるのです。これはランディングページにも当てはまります。
例えば、ランディングページでは以下のような色が使われています。
・ビジネスの種類系:青:ダークブルー
・整体や理学療法院系:オレンジ、グリーン、ブルー
・スピリチュアル系:ライトピンクまたはグラデーションカラー
・美容系:ピンクや透明感のあるブルー
・男性用ジム系:ブラック
など。
これらはほんの一例に過ぎません。
青とピンクの色合いや、実際にはもっと細かいのですが、思い当たるフリはあると思います。
LP全体イメージはつかめていると思います。
業界をカラーマッチさせるのが賢明な理由は、今の時代、お客様は商品やサービスを購入する前に「買い物」を「比較」する傾向があり、同じ業界のランディングページをいくつも目にする可能性があるからです。その時に、セクター(業種やテーマ)とはかけ離れた奇抜な色を使い、何の戦略もないままでは、「このページでいいのか」と思われてしまい、信頼を失ってしまいます。
そのため、戦略を持たずに個人的な感覚で色を選ぶのではなく、業界に適した色を選ぶことをお勧めします。
デザインとは、新しいものを作ることではなく、潜在的な顧客との新しい関係を作るためのツールなのです。見込み客が安心して情報を読めるようなランディングページを作ることが、コンバージョン率に良い影響を与えます。
同じセクターの色はとても参考になりますので、よく調べてみてください。
Googleで検索して、同じ業界の他社のランディングページを5つくらい見てみると、大体の色がわかります。
商品やサービスのブランディングに合った色を選びましょう。
ブランド」というと、ちょっと難しいイメージがあるかもしれません。
つまり、お客様にどのようなイメージを持ってもらいたいのか。
そのイメージをもとに色を決めるというものです。
例えば、
・「信頼性」
・「安全性」
・「新鮮さ」
・「先進性」
・「高級感」
・「柔らかさ」
・「美しさ」
・「自然」
・「スポーティ」
・「エレガンス」
などのキーワードが挙げられます。
これらのキーワードとカラーは密接に関連しており、例えば
・自信:ブルー
・美しさ:ピンク
・自然:グリーン、ブラウン
・高級感:ゴールド
私は、言葉から自然に色のついたイメージが生まれると考えています。
言葉にそぐわない色を使うと、人は違和感を覚えます。
しかし、色が組み合わさっていれば、言葉だけの場合よりもイメージが伝わりやすくなります。
これは、ブランディングのひとつの見方です。一般的に、ブランディングを真剣に考えようとすると、3C分析をして、その分野でのポジショニングを考え、そして潜在的な顧客に与えたいイメージを考える必要があります。
そこで、まずはどんなイメージを持ちたいかを考えることをお勧めします。
ランディングページをデザインする際に、伝えたいイメージから大きく外れないように、色の方向性を大まかに把握することができます。参考にしてみてください。
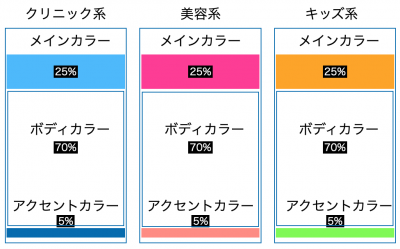
カラープロポーション( 色の比率)・割合(%)
最後に、メインカラー、ボディカラー、アクセントカラーの色の割合を見てみましょう。
- アソートカラー(約25%)別名、従属色
- ベースカラー(約70%)別名、背景色
- アクセントカラー(約5%)別名、強調色

ベースカラーは背景として使用され、最も大きな面積(70%)を占めています。
最も大きな面積を占めるため、目が疲れない色、明るすぎない色を使うことが大切です。
アクセントカラーは、最も重要な場合にのみ使用され、最も小さい面積(5%)を占めています。
Webサイトやランディングページをデザインする際、3色以上のカラーを使用することはもちろん可能です。
しかし、配色がバラバラで乱れていると、商品のイメージが湧かず、魅力がありません。
訴求軸が弱い原因はこのカラーの”バラつき”も一理ありますので、押さえておきましょう。
上記の色選びの基本原則を念頭に置くことで、商品やターゲットに合ったWEBサイトやランディングページをデザインし、コンバージョンを高めることが期待でしますので、ぜひ参考にしておいてください。
6 まとめ
- LPの色選びはビジネスにどのような影響を与えますか?
- 商品の色が持つLP全体のイメージを考える
- LPで使用する色数は3色までにまとめる
- メインカラー
- ボディーカラー
- アクセントカラー
- 4 LPデザインの色の2つ選び方
- 業界のカラーを参考にする
- 商品やサービスのブランディングに合った色を選びましょう。
- カラープロポーション( 色の比率)・割合(%)
色には、人間と同じように、プロポーションと言うデザインの世界でも表現します。
デザイン用語として使われるプロポーションを、
「比」「割合」と言います。
このように、ランディングページ(LP)のデザイン色の選び方、コツ、そしてテンプレについてお伝えしました。
ページ全体の色に対する、面積比によって大きくイメージがガラリと印象が変わるばかりではなく、訴求軸にも影響が出てきますので、とても大事な色のお話をしてきました。
ファッションでもインテリアでも企業イメージやブランディングなどにも同じ事が言えることです。
ランディングページを作るからには、CVの高いページを完成させ、色の影響力はかなり大きいため、あなたの商品・サービスが、必要な人にしっかりと届くことを願っています。

コメント